最近になって、あれ?っと思ったのがTwitter(ツイッター)でお友達がブログのリンクを貼った時に表示されるサムネイルの大きさと自分のサムネイルの大きさが違うことです
言葉では伝わりにくいので、実際にお友達のツイートと私のツイートを見比べてみましょう
左がお友達のくうかさんで、右側が私
くうかさんのサムネイル画像
あさひのサムネイル画像

 あさひ
あさひ同じSWELLなのになぜ?
くうかさんのサムネイルのほうが、アイキャッチが全て表示されていて、とっても目を引きますよね
悪くはないけど、大きい方がアイキャッチも切れないからいいなぁと感じていました
なぜこのように、TwitterにブログのURLを入れた時に表示されるサムネイル画像の大きさが違うのか気になったので調べてみました
この記事ではこの3つについてお話します
- Twitterでブログのリンクを貼りつけた時にサムネイル画像の大きさを変更する方法
- Twitterでブログのリンクを貼ったのにアイキャッチが表示されない時の対処方法
- アイキャッチを変更したのに、Twitterのサムネイルが変わらない時の対処方法
【SWELL】ツイッターでサムネイルの大きさが違う時の対処方法
いろいろと調べてみると、どうやらツイッター側で設定するわけではなく、ワードプレスのほうで設定が必要みたいです。
さらに、使用しているテーマによって設定の方法は違うみたい



くうかさんも、私とテーマは同じでSWELLなので、私と違う設定をしているのだと思います
私もくうかさんと同じように、大きく表示できるように設定していきたいと思います
SEO SIMPLE PACKのプラグインを使って変更
SWELL以外のテーマの場合はテーマの中で設定が出来るようですが、SWELLはSEO SIMPLE PACKのプラグインを使って設定を変更していきます



SEO SIMPLE PACKを使っている前提で話を進めます
ダッシュボードからSEO PACK>OGP設定をクリックして開きます


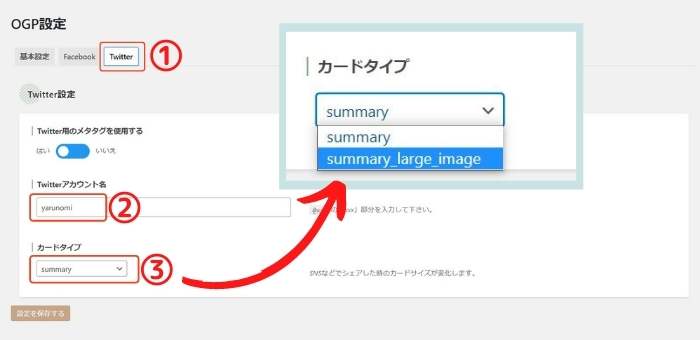
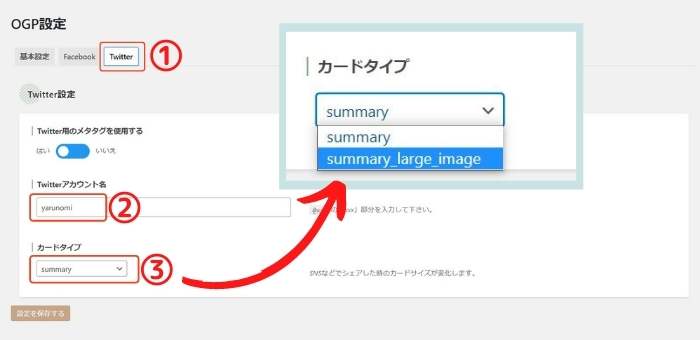
- Twitterのタブをクリック
- Twitterアカウント名を入力(@の後ろの部分)
- カードタイプをsummary_large_imageに変更





たったこれだけの設定で変更できます!
そもそもTwitterにサムネイル画像が全く表示されないという人も、SEO SIMPLE PACKプラグインのTwitterの設定がきちんとしてあるか確認してみましょう
ここでアカウント名の設定がないと、サムネイルは表示されません
既にツイートしたサムネイル画像の大きさを変えたい時
変更した後、既にツイートしたサムネイル画像を確認してみると、小さいままになっていました
これって、変更できないのかな?と思って心当たりが1つあったので試してみると出来ました
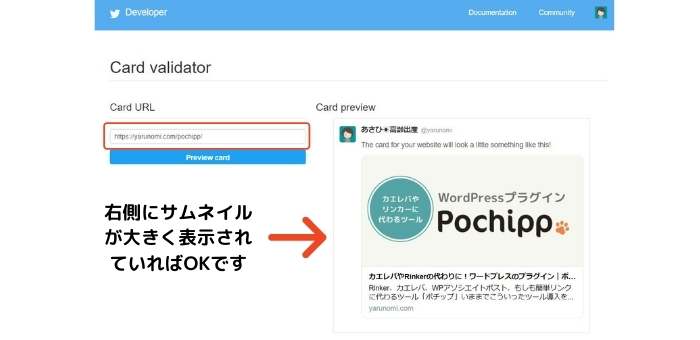
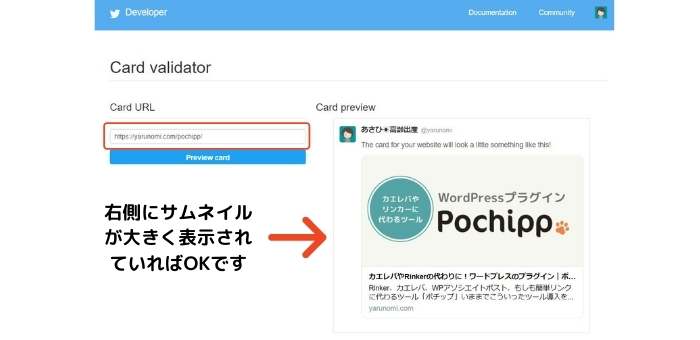
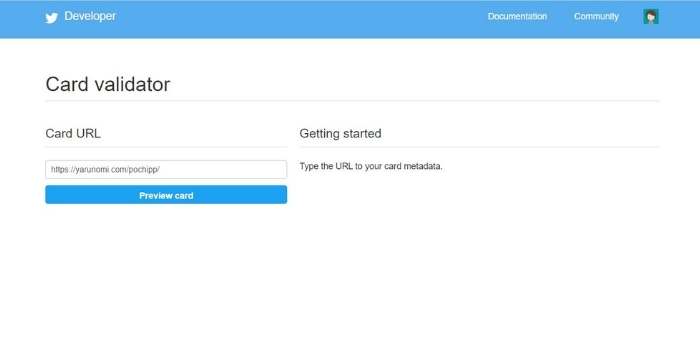
左側にあるCard URLへサムネイルの大きさを変更したい投稿のURLを入れてPreview cardをクリックすると、右側にTwitterでのPreview画像が表示されます
TwitterのURLではなく、ブログ記事のURLを入れてくださいね
サムネイル画像が変更になっていれば、変更完了です


アイキャッチ画像を変更したのにTwitterのサムネイルが変わらない時
先ほど紹介したCard validatorは、既にツイートした投稿のアイキャッチ画像を変更したときにも使えます。
手順は同じです
- アイキャッチ画像の変更
- Card validatorで変更した記事のURLを入れPreview
- 画像が変更になっていればOK
Twitter設定を変更前と後を比較
ここにきて余談ですが、Twitterで表示されるサムネイル付きURLのことをTwitterカードと言うらしいです
Twitterカード変更前


Twitterカード変更後
あれ?Twitterで確認したら変更になってたのに、投稿画面で確認したら変更になってない。
そのうち待ってれば変わるかなぁということで、このまま記事を投稿します
SWELL以外のテーマでTwitterカードの設定をする場合
SWELLでのTwitterカードの設定方法について紹介しましたが、他のテーマの場合はどこで確認するの?という声が聞こえてきそうなので、公式で紹介していないか調べてみました
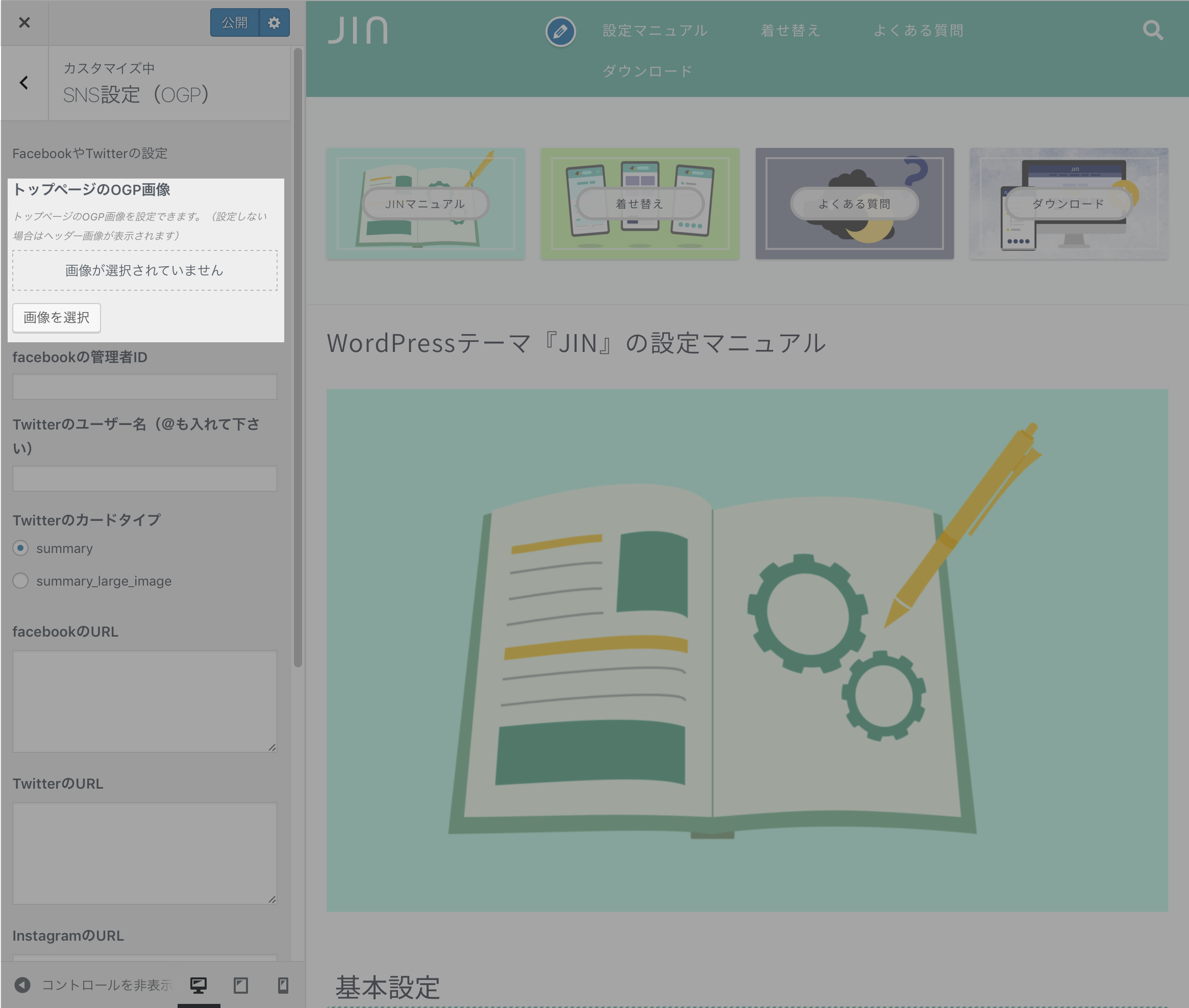
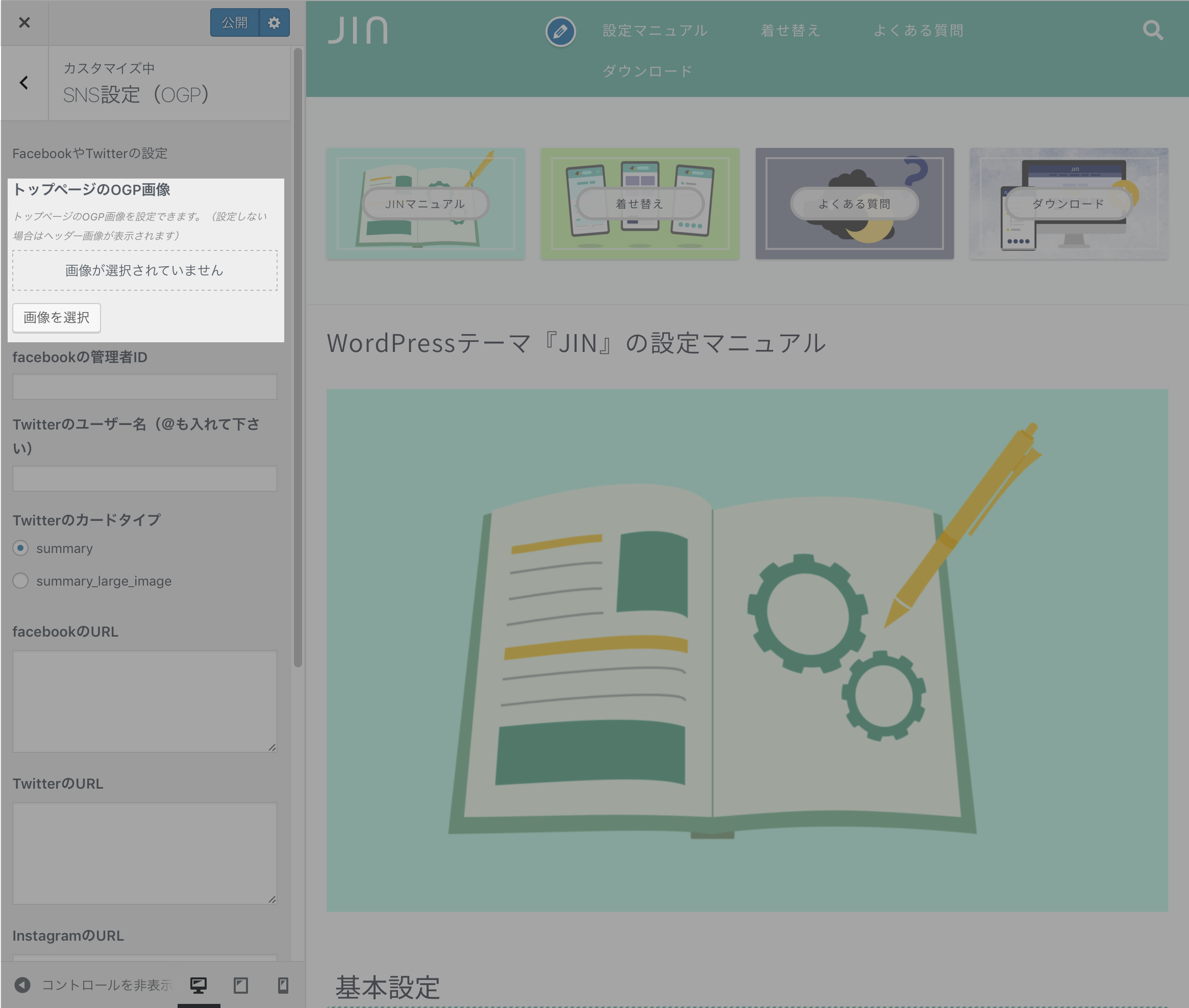
JINの場合


アフィンガーの場合
購入者限定のマニュアルページになるので、ログインが必要です
cocoonの場合
cocoonの場合は、公式で探しても出てこなかったので他サイトで紹介


公式では、トップページが共有されたときの設定があったので一応紹介しておきます


この他のテーマで確認する方法
- 公式サイト内検索を利用して、「Twitterカード」と検索してみる
- 公式サイト内検索を利用して、「OGP」と検索してみる
- Googleで「サイト名+Twitterカード」と検索してみる
- Googleで「サイト名+OGP」と検索してみる
このどちらかで、恐らくは設定方法の記事が出てくると思います
まとめ
覚えていないけど、SEO SIMPLE PACKのTwitterアカウントだけきちんと入れていた私。
いつ入れたんだろう。。
アカウント名を入れないと、Twitterで表示もできないのだろうか?
そう思って一度アカウント名を消してからツイートに記事のURLを入れてみると表示されるのはURLのみでサムネイルは出てこない
ということで、そもそもSEO SIMPLE PACKの設定が必要だということが解りました。
まだまだ知らない事ばかり。
もっと使って、もっと知識を蓄えていきたいなぁと改めて思いました。
なんとなく使ってたら、せっかくの機能がもったいない



コメント