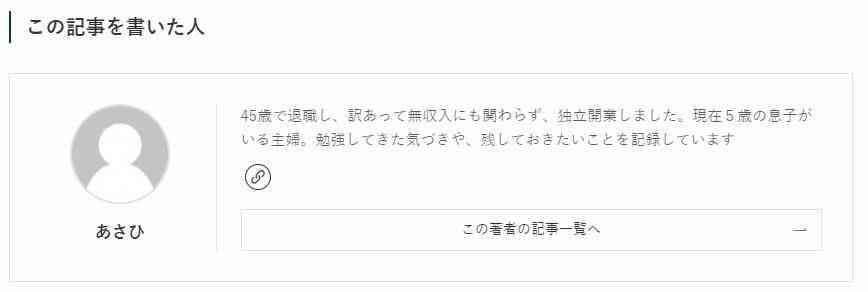
SWELLを使いはじめて、気になったのがこの「この記事を書いた人」が自動で投稿記事の下に挿入されて表示される点。しかも、プロフィール画像は無しの状態。
SWELL公式で確認しても、簡単な説明しかありませんでした
https://swell-theme.com/basic-setting/1529/
どこを編集すれば、この部分のリンクや書き換えができるのか解らないので、調べて解ったことを記します
SWELL「この記事を書いた人」を非表示(削除)と編集方法

まず、この部分の設定が必要ない!という方は削除してしまいましょう。
そもそも、ブログの運営者が1人なら、必要ないですよね
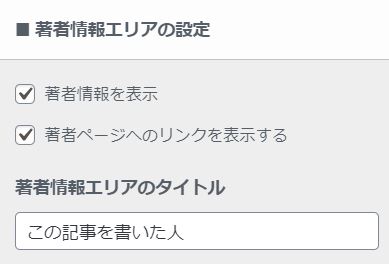
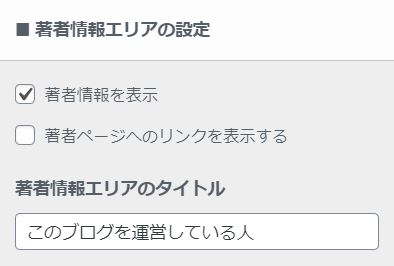
「この記事を書いた人」を表示させないようにする方法

ここで、
- 著者情報を表示
のチェックをを外せば、表示されなくなります

これだけの作業で、簡単に非表示にできます
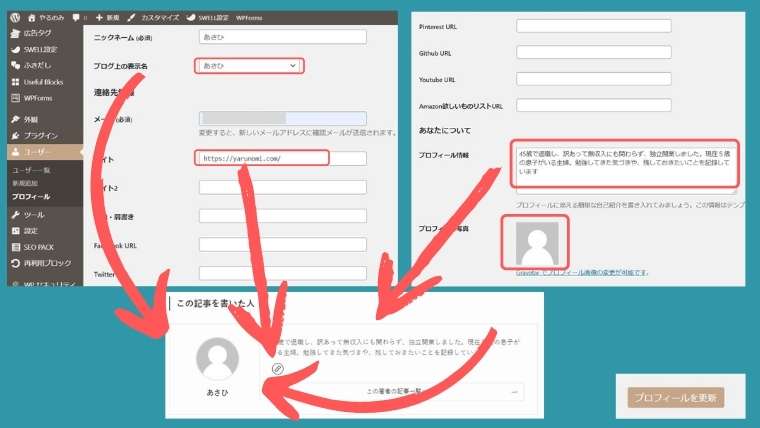
この記事を書いた人に表示されるプロフィール画像や内容の編集方法
そもそも、私のようなWordPress初心者の場合、この文章や写真はどこで編集すればいいのか、解りませんでした
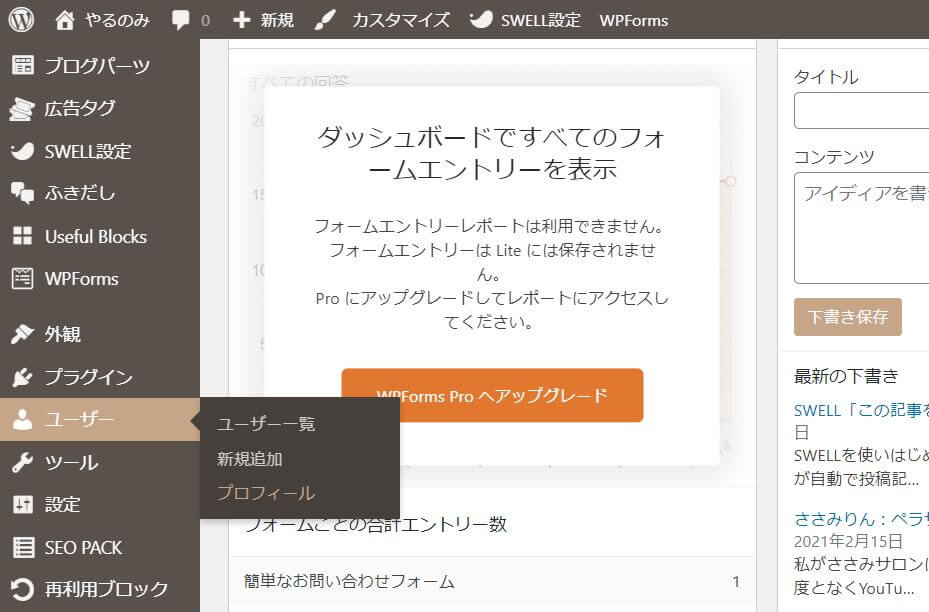
これは、カスタマイザーでの設定ではなく、ダッシュボード内で編集します


全て、ここの画面で変更し、最後にプロフィールを更新をタップすれば変更完了です
プロフィール画像だけは、Gravatarという外部サイトで設定が必要です
個人的には、このGravatarは使わないほうがいいかなという印象を持っています
その理由はこちら(Gravatarを使っての設定方法もあります)
Gravatarでプロフィール画像を設定する前に注意すべき4つのこと
Gravatarは使わずにプロフィール画像の設定も可能です
【この記事を書いた人】Gravatarを使わず画像を設定する2つの方法
詳しくはこちら

【この記事を書いた人】私が設定した内容
私がどのように設定したのか簡単に説明しておきます
- 著者情報を表示にチェック
- 著者ページへのリンクの表示はチェックを外す
- 著者情報エリアのタイトルを「このブログを運営している人」に変更

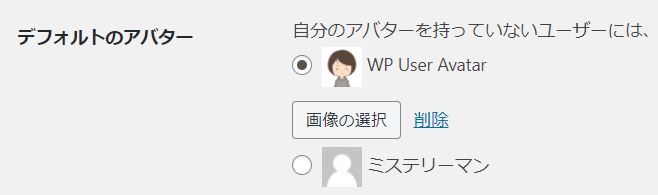
- WP User Avatarで検索して、プラグインを追加
- ダッシュボードのアバター>設定から画像を追加する
- WP User Avatarの部分でプロフィール画像を追加できます

- サイトのURLを追加
- TwitterのURLを追加
- プロフィール情報をより詳しく
- HTMLも入れれるようなので、ささみサロンへのリンクを入れる
- プロフィール写真はプラグインで反映済みなので触らない


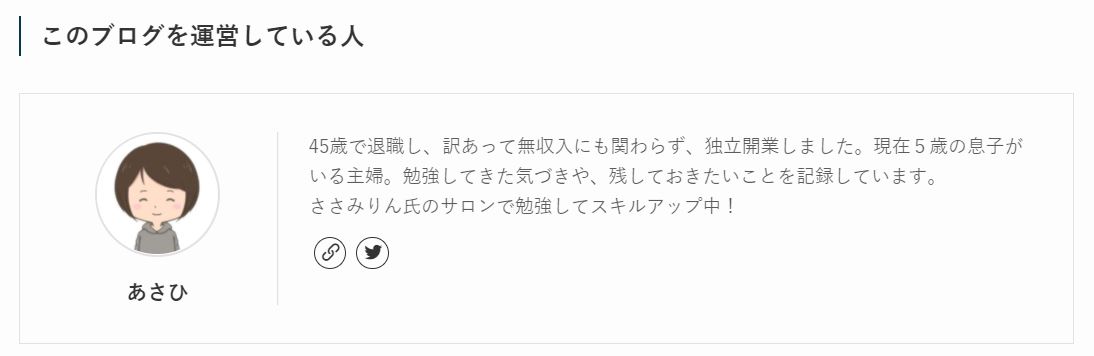
こんな感じでプロフィール画像も表示されて、ブログとツイッターのリンクも表示されていました
ちなみに、見た目では解りませんが、ささみサロンへのリンクも反映されていました
現在はプラグイン「ProfilePress(旧:WP User Avatar)」の使用をやめて、こちらの記事で紹介したコードを追加する方法を使ってプロフィール画像の設定をしています
【この記事を書いた人】Gravatarを使わず画像を設定する2つの方法
まとめ
SWELLでの「この記事を書いた人」の部分の設定方法と、削除方法を説明しました
SWELLでは、編集する内容によって編集する場所が違います
- カスタマイザーで出来る編集
- 表示と非表示の設定
- タイトル「この記事を書いた人」の部分の変更
- ダッシュボードで出来る編集
- プロフィール画像
- プロフィールの名前
- プロフィールの内容
- ブログやSNSへのリンク
それぞれについて解説したので、参考にしてください!


コメント
コメント一覧 (6件)
はじめまして!
Wordpressでブログを作成している
初心者です。
「この記事を書いた人」を削除したくて
検索していたらここのブログへ
辿り着きました。
無事削除できました!!
本当にありがとうございます(*^-^*)
今度は「コメント」欄がどうも表示できないので
頑張って表示させます(笑)
また教えてください
TOMOさん、コメントありがとうございます!
解決したようで良かったです。
こちらの記事は、地味にアクセスあるので、同じ悩みの方が多いのだと思います。
コメントは、SWELL関係なくWordPressの設定で変更できます。
「wordpress コメント 表示されない」
で検索すると、いろいろ出てきます^^
最初は解らないことだらけだと思いますが、解決していくと楽しくなってきます。
体調不良でブログ更新が疎かになっていたので、コメントに励まされました。
ありがとうございます。
こんにちは!
コメントへの返信ありがとうございます!
何と今気がつきました(笑)
あれからブログに無事コメントが表示されました(^^)/
ありがとうございます!
体調いかがですか?
8月に入り暑い日が続くのでお体大事に
して下さい(*^-^*)
こちらこそ、再び遊びに来ていただき、ありがとうございます。
残暑厳しい日が続いているので、TOMOさんも体調管理に気を付けてください。
初めまして、このブログのように関連記事を「この記事を書いた人」の上にもってきたいのですが、設定とかありますでしょうか?
つむさん、こんにちは。 でも解説されています
でも解説されています
ワードプレスのブロックエディタの配置を前提にお話しすると、外観のウィジェットから操作できます。
SWELL公式サイト
私はブログパーツに、この記事を書いた人を作り、ウィジェットの関連記事下にカスタムHTMLを入れています(タイトルに「この記事を書いた人」内容に呼び出しコードを入れる)