SWELLのフォーラムで、スマホに表示される吹き出しアイコンが小さいので大きくしたいという質問がよせられていました。
それに対して、SWELL開発者の了さんが本来ならCSSでのカスタマイズに関してはサポート範囲外であることを伝えたうえで、他の人も知りたい情報だと思うのでと変更方法を教えてくれました
それを見て、私もCSSを追加しましたが、スマホでアイコンの大きさを確認したところ、大きくはなってるけど思ったのと違う形になっていました。他にも同じような人がいるのでは?と思ってこの記事を書いています
この記事では、こんなことを書いています
- SWELLのフォーラムの方法でCSSの追加したらふきだしアイコンが楕円になった話
- 私がSWELLでスマホのふきだしアイコンを大きくした方法
SWELLのフォーラムの方法でCSSの追加したら、ふきだしアイコンが楕円になった話
まずは、SWELL公式フォーラムで紹介されていたCSSを追加してみました
SWELLのフォーラムで公開されたコードはこちらの2種類
PCサイズと同じにする場合のコード
.c-balloon__iconImg {
width: 80px;
height: 80px;
}
別の数値にする場合(メディアクエリを使ってスマホサイズにのみ適用)
@media (max-width: 599px) {
.c-balloon__iconImg {
width: 70px;
height: 70px;
}
}
SWELL会員の方は、フォーラム内>SWELLに関する質問>ふきだしブロックのアイコンのサイズ変更についてというタイトルのトピックを確認すると、了さんの回答が見れます
CSSを追加した結果、表示されたアイコンが楕円になった
この3種類を並べてみました(スマホでは1列で順番に表示されます)
- 初期設定のアイコンサイズ
- PCサイズと同じ80px
- サイズを70pxにした場合
初期設定のアイコン

表情が少し解りにくい?
PCサイズと同じ大きさのコード

かなり縦長の楕円になっています
別の数値(70)にしてみた場合

やっぱり少し楕円形
 あさひ
あさひなぜだぁ。。。
HTMLなら少し解る程度で、CSSなんて解らないわたし
なぜ?としか解らず放心状態なところに救世主が現れました
私がスマホのふきだしアイコンを大きく表示させた方法
なぜSWELLフォーラムで書かれた方法でダメだったのかは不明ですが、しらこさんのツイートにあった、みさきさんのブログで書いてあるコードで試してみると、上手くいきました
私が上手くいったアイコンを大きくするコード
みさきさんのブログを参考に、サイズだけ100px→80pxに変更してあります
/* スマホアイコン */
@media screen and (max-width: 480px){
.c-balloon__icon {
width: 80px;
}
.c-balloon__iconImg {
width: 80px;
height: 80px;
}
}
参考にした、みさきさんのブログはこちら


SWELLのカスタマイズ記事があって、全部見てしまいました。



これからの更新が楽しみなブログの1つになりました
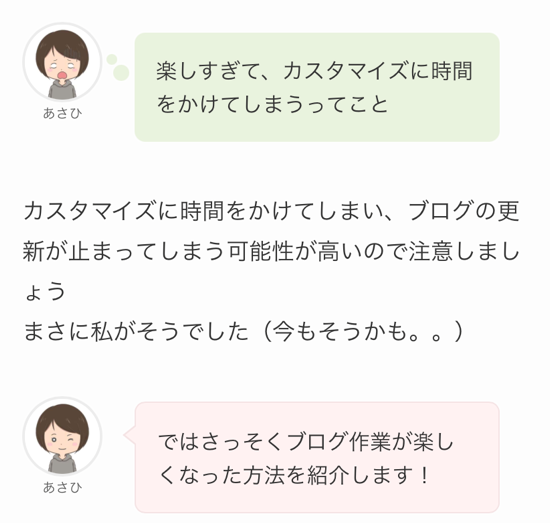
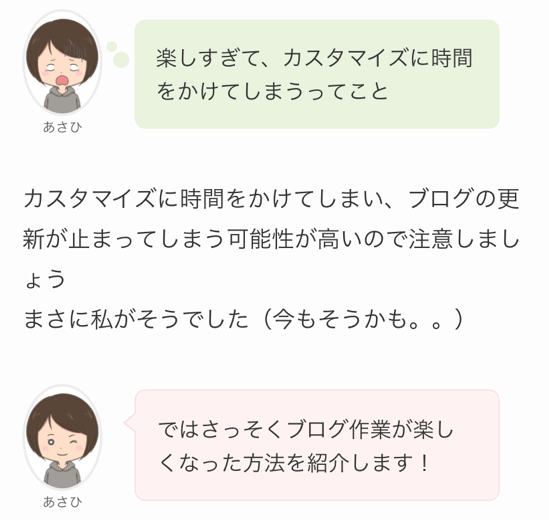
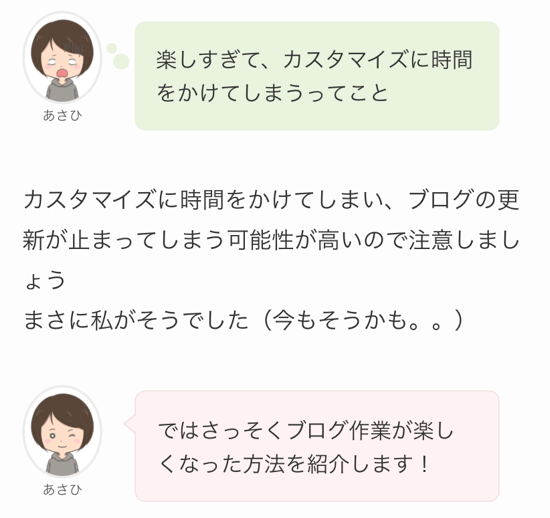
実際に表示されたアイコンがこちら
初期設定のアイコンサイズ


みさきさんのコードで変更後(サイズは80)


まとめ
ちょっとしたことですが、気になりだすとどうにかしたくなるのがワードプレスのカスタマイズ
基本、どのテーマもCSSが関係するカスタマイズは対応してくれません
そんな中、利用者の方がこうやって記事にして解説してくれると助かりますよね
ふきだしアイコンをスマホで大きく表示させる
簡単そうですが、私には無理なので本当に助かります


コメント