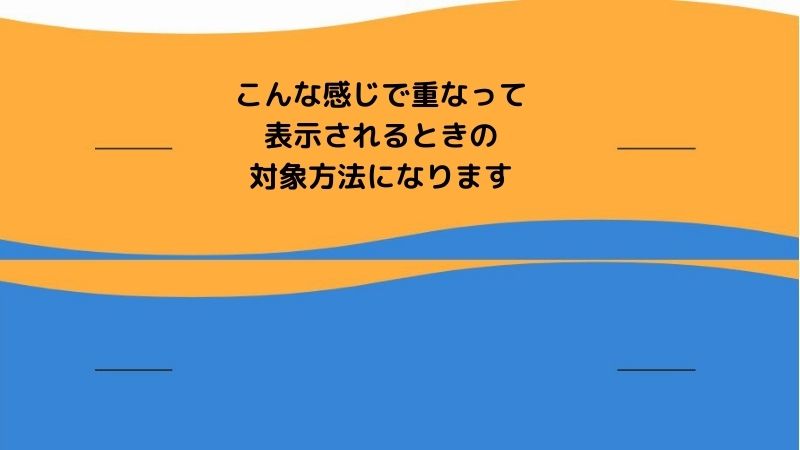
初めてサイト型のブログをSWELLで作ると、必ず使うといっていのがワイドブロックです。
トップページをフルワイドにするときに、私自身やった失敗
それが次の2つ
- プレビューや投稿後のサイト確認で境界線がズレてしまう
- 管理画面ではきちんと表示されてる
こんな時は、設定が間違っています!
簡単に解消することがでるので紹介します
目次
【SWELL】フルワイドで境界線が重なってしまう時の対処方法

連続してフルワイドを使用する場合は片方だけ設定
私は、連続してフルワイドブロックを使う場合
- 上のフルワイドの下部の境界線の形状
- 下のフルワイドの上部の境界線の形状
この2つを同じ設定にすると勝手に思い込んでいました。
ですが実際は違います
連続して使う場合、重なる部分は片方だけ形状と高さレベルを設定すればOKです
実際の設定方法を画像付きで説明
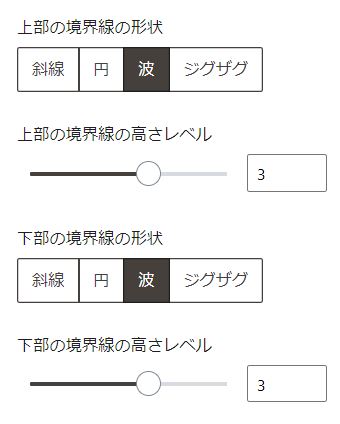
実際に上部の境界線の形状を波で高さレベルを3にした場合の設定を見てみましょう
上のフルワイド

下のフルワイド

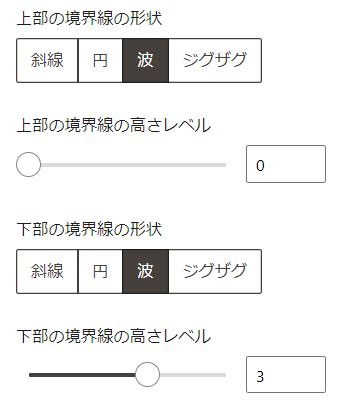
今回の場合は、下記の設定で綺麗な波線が表示されます
- 上のフルワイド【下部の境界線】で形状を変え
- 形状は好きなものを、高さレベルを2以上にすると綺麗に見えます
- 下のフルワイド【上部の境界線】は何もしない
- 形状はどれでもOK!高さレベルを0にします
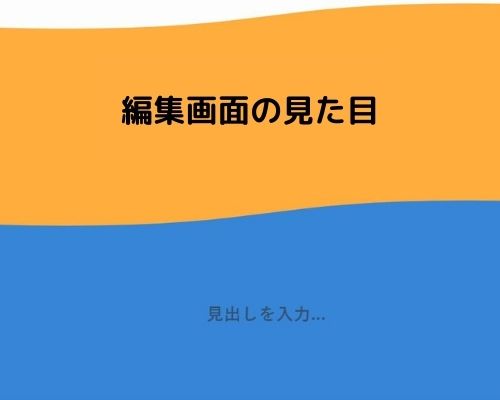
編集画面では境界線がズレて見える
私のように間違えてしまうのは、管理画面とプレビューで確認した時に見える状態が逆になるからです
例えばこんな感じです
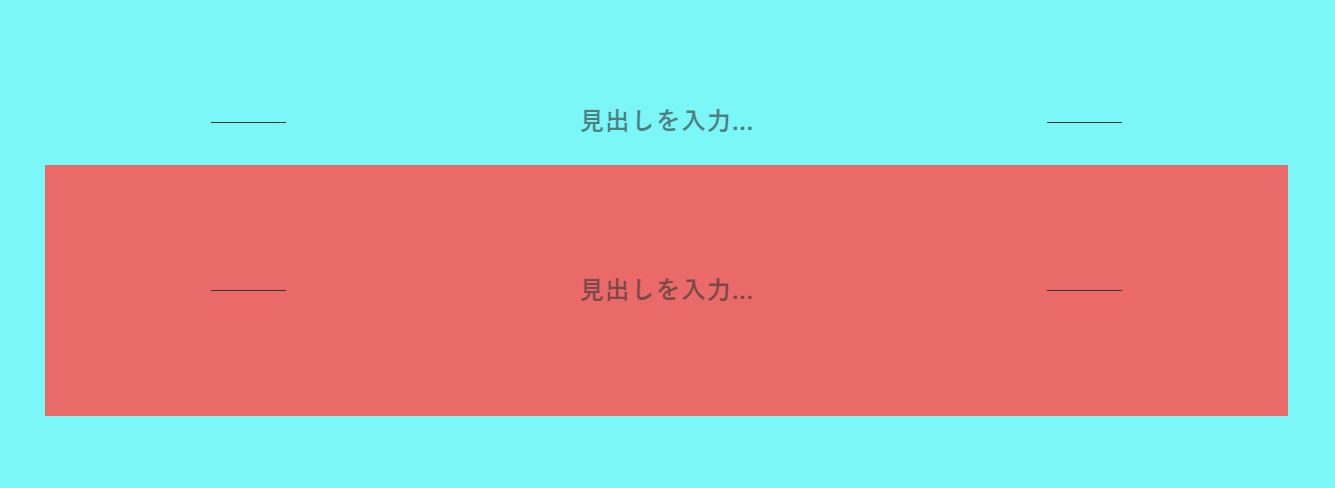
正しい設定をしたとき
編集画面の表示

投稿後の表示

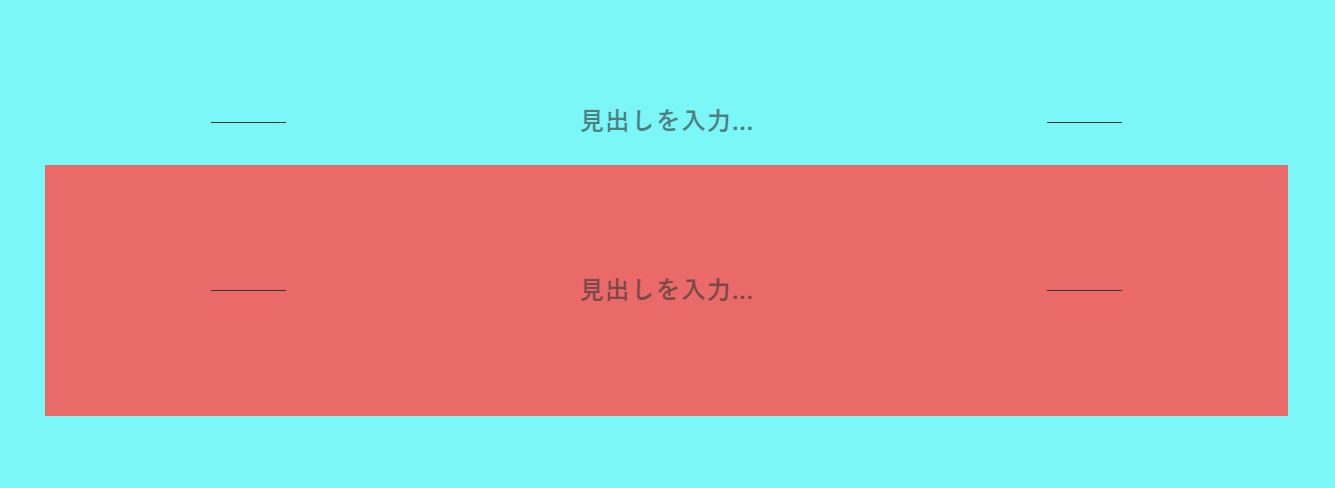
間違えた設定をしたとき
編集画面の表示

投稿後の表示

こんな感じで編集画面の見た目と、実際の見た目が逆になるので、必ずプレビューで確認してください
SWELLのフルワイドブロックで形状(波やジグザグ)が反映されない時
フォーラムの中で、一度会った現象です
 あさひ
あさひ薄情しますが、私も一度やったことがあります
フルワイドブロックの中にフルワイドが入っている


フルワイドブロックの中に、フルワイドブロックを作ってしまう時に起こります。
フルワイドの中に作ったフルワイドを削除して、別に作り直してください
まとめ
SWELLのフルワイドブロックを連続して使うとき、境界線が重なってしまう時は
どちらか片方の境界線の高さレベルを0にすることで解消できます
フルワイドの形状が、プレビューで反映されない場合は
フルワイドの中にフルワイドが入っていることが考えられます
この方法を試しても解消しない場合は、フォーラム内で質問してみましょう!


コメント