ワードプレスを始めた頃、最初か有料テーマを買ったあさひです。
買ったのは、アフィンガー5で最初に悩んだのがアイキャッチの画像サイズでした。
案外、公式でも解るところに表示されていないんですよね。
結構探した記憶があります。
アフィンガーからSWELLにテーマを変更した時、アイキャッチの画像が崩れることなく表示されていたので、画像サイズはそのまま気にせず同じで作っていました
ですが最近、高速化を意識するようになって、SWELLで最適なアイキャッチの画像サイズを調べることにしました
SWELLに最適なアイキャッチ画像サイズとは

まずは、SWELLの公式サイトで使っている画像のサイズを調べることから始めました
SWELL公式のアイキャッチ画像サイズ
試しにSWELL公式のアイキャッチ画像をダウンロードしてサイズを確認してみました
| アイキャッチが使用されたサイト | サイズ(px) | 比率 | サイト構成 | ファイル形式 |
|---|---|---|---|---|
| SWELL公式デモ | 1024×576 | 1.78:1 | 2カラム | jpg,png |
| デモサイト01 | 不明 | 2カラム | 不明 | |
| デモサイト02 | 1400 x 865 | 1.62:1 | 2カラム | jpg |
| デモサイト03 | 1600 x 900 | 1.78;1 | 1カラム | png |
| デモサイト04 | 1600 x 800 | 2.00:1 | 2カラム | jpg |
| デモサイト05 | 1600 x 900 | 1.78:1 | 2カラム | jpg |
| デモサイト06 | 1600 x 900 | 1.78:1 | 2カラム | jpg |
結構、色々なサイズが使われていることが解ります
サイトの横幅などによって変えているのかな?など予測
私がSWELLで使っているアイキャッチの画像サイズ
私のアイキャッチの画像サイズを確認してみたところ、1024 x 576pxで、ファイル形式はjpegです
SWELLの公式で使われているサイズで作るようになったのかな?
 あさひ
あさひもう前すぎて覚えてない
ワードプレスで一般的に推奨されているアイキャッチ画像サイズ
※この一般的にというのは、ググって検索結果上位の見解をもとにしています
では結局のところ、どうすればいいの?と思っている気がするので、今度はファイルのサイズと保存形式の違いで、どれほど容量が変わるのか実際にアイキャッチを作って比較してみたいと思います
参考までに了さんのツイートも掲載
SWELL開発者の了さんが、画像サイズについてツイートしていたので紹介します
つまり、画像を軽くすることばかり考えて小さくしすぎるのもNGということになります
ファイルサイズ、ファイル形式、容量の関係


まずは
- ファイルのサイズを小さくして、ファイル形式をpngにした場合
- ファイルサイズを大きくして、保存するファイル形式をjpegにした場合
どちらが容量が大きくなるのか?調べてみたいと思います
同じサイズで保存形式を変えた場合の容量の違い
まずは、同じファイルのサイズで、jpegとpngで作成した画像の容量の違いを見てみましょう
こちらの画像は、Canvaで作成しています
1024×576(px):png
ファイルの容量:703 KB


1024×576(px):jpeg
ファイルの容量:54.3 KB


全く違いますね。圧倒的にpngが重たいのが解ります
これだけの違いがあると、ファイルサイズを小さくしても、pngのほうが重くなりそう
サイズ別の画像の重さを比較
Canvaでは、画像を圧縮して保存することもできるので、ここではpngを圧縮した場合で調べています
800×450 px:png
ファイルの容量:31.4KB


800×450 px:jpeg
ファイルの容量:37 KB


1600×900 px:png
ファイルの容量:152.3KB


1600×900 px:jpeg
ファイルの容量:91.4KB


先ほどの写真と今回のイラストでファイルの重さが全然違います
これはもっと調べてみる必要がありそうです
写真とイラスト系のアイキャッチの重さの違い
ここまできて気が付いたのは、写真データから作るアイキャッチとイラスト系のアイキャッチの容量の違いです。



びっくりするほど写真のほうが重たい
しかもイラストの場合はpng圧縮の方が軽い結果になった
今まで写真データを使ってきたけど、高速化を考えるならイラスト系の方が軽いのかもしれない
せっかくなので別の写真とイラストで比較してみます!
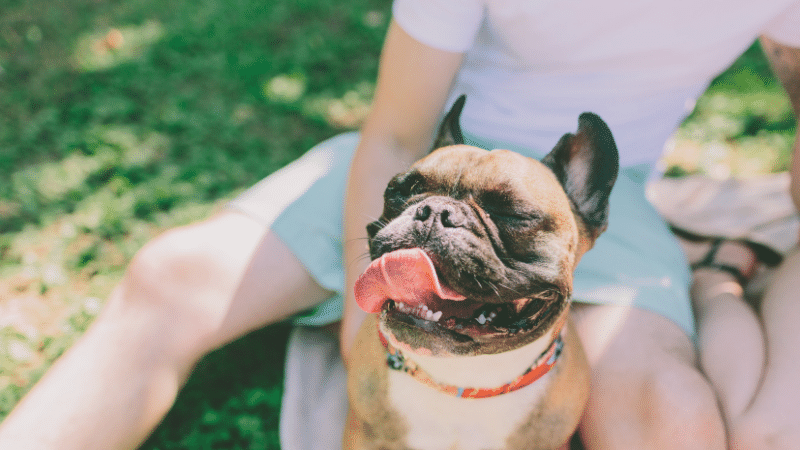
800×450 px:png:写真
ファイルの容量:187.9 KB


800×450 px:jpeg:写真
ファイルの容量:43.6 KB


800×450 px:png:イラスト
ファイルの容量:20.7 KB


800×450 px:jpeg:イラスト
ファイルの容量:25.3 KB


アイキャッチの種類とサイズと容量をグラフで比較
これ以上画像をアップすると重たくなってしまうので、ここからは数字のみで比較します
| 種類 | サイズ | 形式 | 容量 | 備考:Canva保存条件 |
|---|---|---|---|---|
| 写真 | 800×450 px | png | 187.9 KB | ファイルを圧縮 (低画質) |
| 写真 | 800×450 px | jpeg | 43.6 KB | 品質80 |
| イラスト | 800×450 px | png | 20.7 KB | ファイルを圧縮 (低画質) |
| イラスト | 800×450 px | jpeg | 25.3 KB | 品質80 |
| 写真 | 1600×900 px | png | 1.8MB | ファイルを圧縮 (低画質) |
| 写真 | 1600×900 px | jpeg | 130.1KB | 品質80 |
| イラスト | 1600×900 px | png | 53.3KB | ファイルを圧縮 (低画質) |
| イラスト | 1600×900 px | jpeg | 65.0KB | 品質80 |
根拠のあるおすすめサイトを紹介
私が信頼するsuyaさんのサイトマニュオンで、解りやすい記事を見つけたので紹介します。
アイキャッチだけでなく、他の画像の推奨サイズを示してくれています。
もはや、SWELLユーザーはこの記事通りに作ってOKだと思います


結論
ここまで検証してきて、アイキャッチを作る時に、この3種類を変えるだけで容量(重さ)は全く違うことが解りました
- アイキャッチの種類
- 写真とイラストどちらを使うか
- サイズの大きさ
- 保存形式
- pngとjpegどちらか
そして
- アイキャッチに写真を使う時は、jpegで保存したほうが軽い
- アイキャッチにイラストを使う時は、png(圧縮)で保存したほうが軽い
ということが解りました
自分のサイトで使うアイキャッチは写真なのかイラストなのか?
そこを視点に、サイズと保存形式を考えてみましょう



私は、ファイルサイズは800×450 pxにして、写真を使う時はjpeg、イラストを使う時はpngにしようと思います


コメント