これは初心者あるあるですが、SWELLにテーマを変えれば即高速化!と思ってしまいがち。
でも、少し手入れが必要だったりします。
もちろん、変えただけでも、前のテーマよりは速く読み込むんだけど、期待したほどではないということもあります
そんな人のために書いています
SWELLのテーマに変えたけど、PageSpeed Insightsで確認したら表示速度が思いのほか改善しないって人が試して欲しい4つのことを紹介します。
SWELLで高速化しない時に試して欲しい4つのこと
今から説明することは、実はSWELLの公式サイトでもマニュアルとして存在している内容になります。
しかし、私のようにマニュアルを全て読んで試す人は少なく、書いてあるのに質問したり、色々試してしまうものです
ダッシュボードのSWELL設定には、高速化についての設定する場所があります
ダッシュボード>SWELL設定>高速化
まずは、この手順で該当するページへたどり着いてください
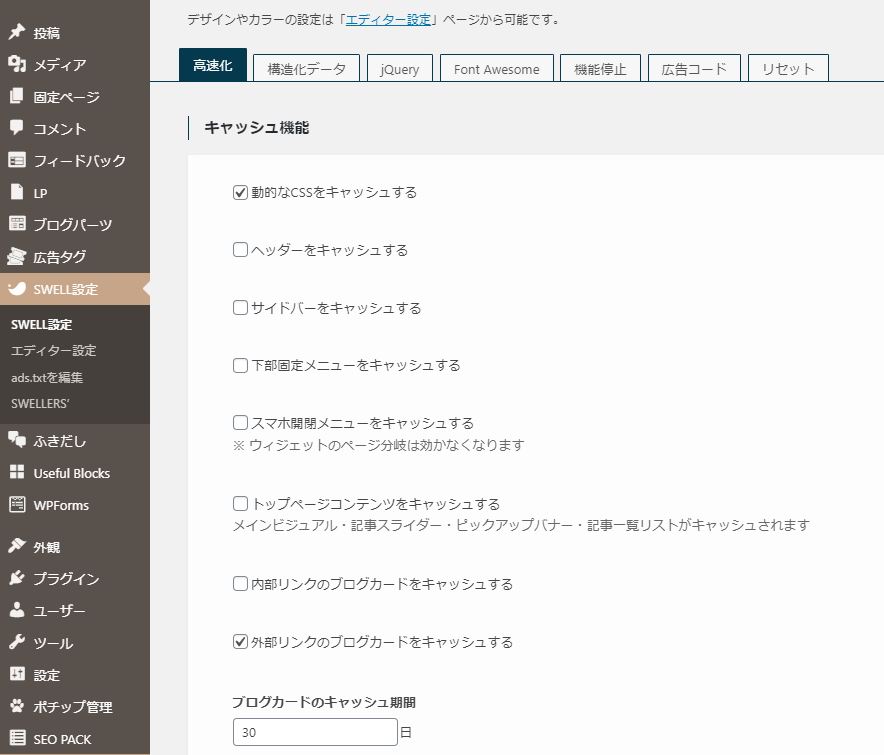
①キャッシュの設定

設定できるキャッシュ
- 動的なCSS
- ヘッダー
- サイドバー
- 下部固定メニュー
- スマホ開閉メニュー
- トップページコンテンツ
- 内部リンクのブログカード
- 外部リンクのブログカード
さらに、ブログカードのキャッシュ期間の設定ができます
写真のように、エリア別にキャッシュの設定ができるようになっています。
了さんも、特別なカスタマイズや独自の高速化などを行っていなければ、全てオンにすることをおすすめと書いてあるので、私は全てチェックを入れました
SWELL公式の解説はこちらを確認
SWELLで使用できるキャッシュ機能について
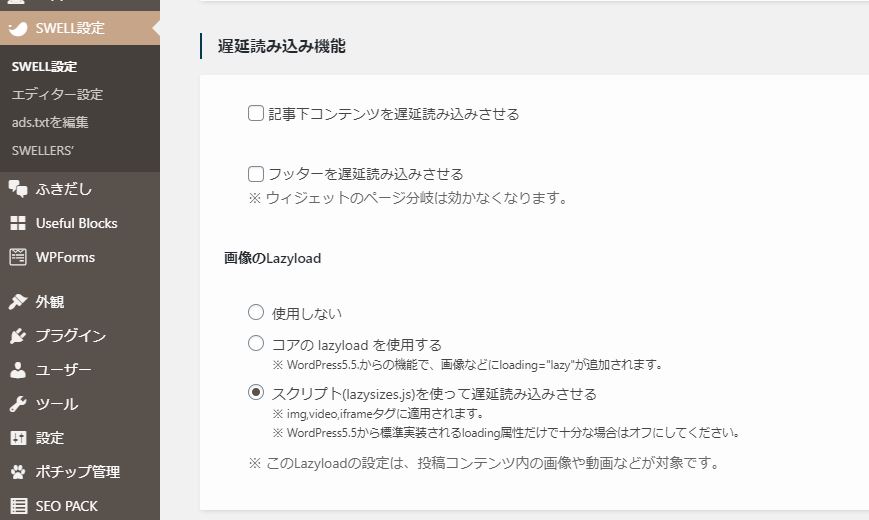
②遅延読み込み機能の設定
キャッシュの設定が終わったら、そのまま下へスクロールします

遅延読み込み機能で設定できること
- 記事下コンテンツを遅延読み込みさせる
- フッターを遅延読み込みさせる
※ウィジェットページ分岐が効かなくなる
私は両方ともにチェックを入れて、その下にある画像のLazyloadは初期設定のまま
- スクリプト(lazysizes.js)を使って遅延読み込みさせる
これにチェックでOK
SWELL公式の解説はこちらを確認
SWELLで使用できる「パーツの後読み込み機能」について
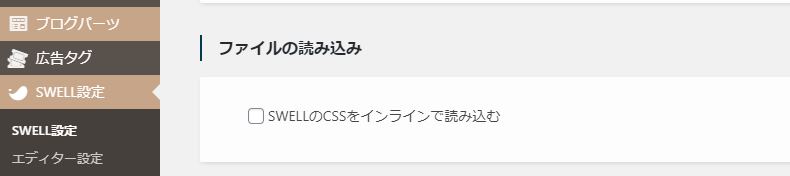
③ファイルの読み込みの設定

ファイルの読み込み設定
- SWELLのCSSをインラインで読み込む
初期設定ではチェックがありませんげ、チェックを入れてください
これについては、SWELLの公式サイトでの説明はみつけられませんでした。
ですが、チェックを入れておいて問題ありません
④ページ遷移高速化の設定

ページ遷移高速化の設定
高速化の種類は、私のような初心者は「Prefetch」にしておきましょう。
その下の
- Pjaxで遷移させないページのURL
- Prefetchさせないページのキーワード
は「Prefetch」にチェックを入れた場合空白のままです
公式でも解説していますので確認してください
ページ遷移高速化機能(pjax)の使い方と注意点
公式では、カスタマイズから変更するような説明になっていますが、実際にはダッシュボードのSWELL設定からになりますので、間違えないようにしましょう
以上が、SWELLテーマ独自の高速化設定になります
SWELLの設定で改善しない場合の対策
SWELLの設定で改善しない場合は、テーマ以外の要因が考えられます
初心者がやりがちな高速化を邪魔する行動を紹介します
アップロードする画像ファイルが重たい
アイキャッチや、記事の途中に挿入する画像ファイルが大きすぎて重たいと、枚数が増えるごとに高速化を邪魔します
画像を圧縮してくれるプラグインとして「EWWW Image Optimizer」が有名ですが、SWELLでは不具合の原因になるので、あまり推奨されていません。
入れたとしても、必要なときに有効化して使うようにとマニュアルに書いてあります
既に沢山の画像ファイルを圧縮せずにワードプレスで使っている場合は、全てを圧縮しなおすのは大変なので、EWWW Image Optimizerで圧縮し、無効化に戻すのがよいかと思います
それ以外は、下記サイトで圧縮してからアップロードするのが一番よいです。
小さい文字が入っている画像を圧縮すると、見にくかったり読めなくなることがあるので、その時はそのままアップロードがいいかなと個人的に思っています。圧縮後の画像を見て判断してください
アイキャッチ画像は、写真かイラストによっても容量が大きく違います
画像の容量を小さく、自分の最適なサイズの選び方はこちらからどうぞ
必要ないプラグインを沢山入れている可能性
テーマを乗り換えた時などによくあるのが、必要のないプラグインが入っていること
中には重たいものもあるようなので、SWELL推奨&非推奨のプラグインを確認してみましょう
SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
他のテーマから移行した方も、移行プラグインは基本的につなぎのためなので、リライトも兼ねて全てのページの修正を行い、最終的には移行プラグインの削除と、使っていたテーマの削除を行いましょう
GoogleAdSenseを貼りすぎている
アドセンス広告を多用していると、表示速度が遅くなったりします。
よくばって、広告ばかりにならないようにしましょう。
個人的には、圧倒的なアクセスが無い場合は、アドセンスは必要ないかもと思っているので、外すという選択肢もありだと思っています。
それよりも、アフィリエイト報酬のある記事へ誘導して購入してもらう方が利益に繋がります
安いサーバーを使っている
サーバーによっては、安定せずに読み込みが遅くなることがあります
私のおすすめは、やはりエックスサーバー
ユーザーも多く、管理画面も使いやすく安定していて信頼性も高いです
とはいえ、高速化のために初心者がサーバーの変更をして失敗したら?と思うと心配が残ります
移行する場合は業者に頼んだ方が良いかもしれません。
 あさひ
あさひそれか、移行先のサーバー側に相談してみるといいかも
サイトの読み込みにこだわりすぎない
確かにサイトの読み込み速度が遅すぎると、訪問者が別のサイトへ行ってしまうというリスクがあります。
検索順位にも影響するという意見もあります
ですがこれを見てください
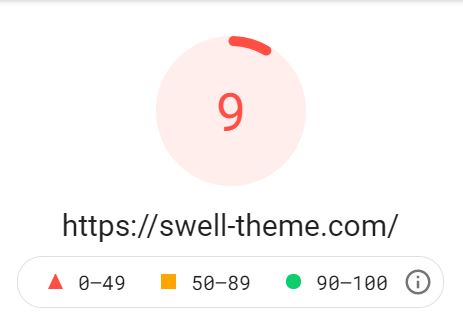
SWELL公式をPageSpeed Insightsで検索してみました
モバイルでの読み込み


パソコンでの読み込み


御覧の通り、読み込みがはやいとは言えません。
これは、SWELLの公式サイトが表示速度に重点を置いていないからです。
公式サイトの目的は、SWELLテーマの販売で、より多くの人に買ってもらうことから、画像も多用しファイルサイズも大きいものがあります
実際にファイル形式もJPEGではなくPNGのものも結構あります
そして、検索ランキングに影響しない独自のキーワード+公式サイトであること
こんな理由から、表示速度よりSWELLの良さを知ってもらうことに重点を置いたサイトだから、PageSpeed Insightsでの結果も低いと考えられます
自分の運営するサイトの目的が何か?
何を優先するべきか?
その辺を意識して考えることも大切です
最終手段は専門家に依頼する
自分の持っている知識だけではどうにもならないこともあります。
時間をかけて調べて直して失敗してを繰り返すくらいなら、専門家に頼んだ方が節約になります
高速化の知識が高く、料金も良心的なこちらがお勧めです


まとめ
SWELLのテーマに変えても速度が遅い時にSWELLで出来る高速化の設定方法を4つ
- キャッシュ機能
- 遅延読み込み機能
- ファイルの読み込み
- ページ遷移高速化
さらに、初心者がやりがちな高速化を阻害する行動からの改善策を6つ
- 画像を軽くする
- プラグインの整理
- アドセンス広告の整理
- サーバーの確認
- 本当に高速化が必要か考える
- 専門家に依頼する
について紹介しました
ちょっと気になることを最後に1つ
私は4つのブログをWordPressで運営していて
JINからSWELLに変更したのが3サイトで、アフィンガー5からSWELLに変更したのが1サイトあります
そのうち、アフィンガー5からの変更したサイトは表示速度が速く、JINから変更したものは遅かったです。
前に使っていたテーマの影響もあるのかなぁと、思ったりもしています(確証はなし)
移行プラグインを削除してどうなるか、また報告したいと思います


コメント