このブログで作るアイキャッチや画像は全てCanvaを使って作成しています。
とても便利なCanvaですが無料版を使っていた私は
- この写真使いたいけど、Proだから使えない
- サイズ変えたいけど新規作成で作り直すしかできない
など、小さなストレスが溜まっていきました。
無料だから仕方ないと諦めていましたが、プロ版の1ヶ月無料体験があることを知り、即効で申し込みを開始。
すると気になっていたプチストレスがほとんど解消され、去年の12月からは課金してCanva Proを使っています。
そこで、無料版からProに変えた私がCanvaProのココがいいな!という点を紹介
Canva Proにして良かった7つのできること|無料版との違い
Canvaの無料版と有料版の違いについて、使ってみてコレはいい!を表にしてみました
それぞれ、解説していきたいと思います
7500万枚の素材を利用可能
私がCanvaのProに変えた一番の理由が、使える素材の多さです。
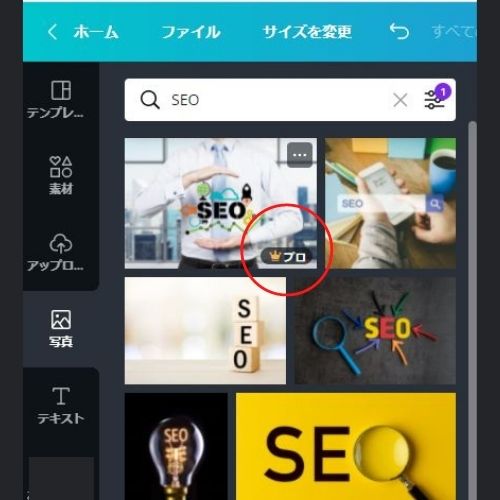
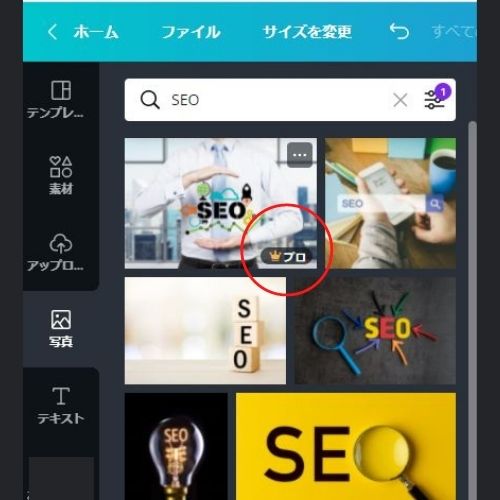
使いたいと思った写真やイラストがプロで諦めたことはない?
 あさひ
あさひ私はいつも使えない写真にストレスを感じていました
無料版で使える素材は約20万枚ですが、プロになると7500万枚の写真、イラスト、動画素材が使えるようになります
無料版で使える素材は数に限りがあるし、他のブログと被ってしまう確率も高くなります
その点プロ版の素材は
他のサイトで探してくる手間がはぶけ、効率も上がるうえに他サイトとの差別化ができます
マウスオンすると無料かプロか表示


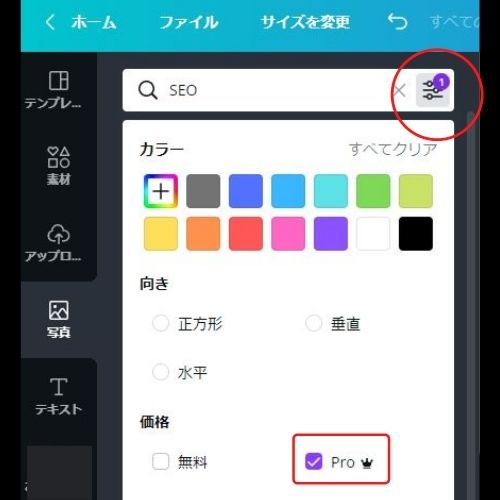
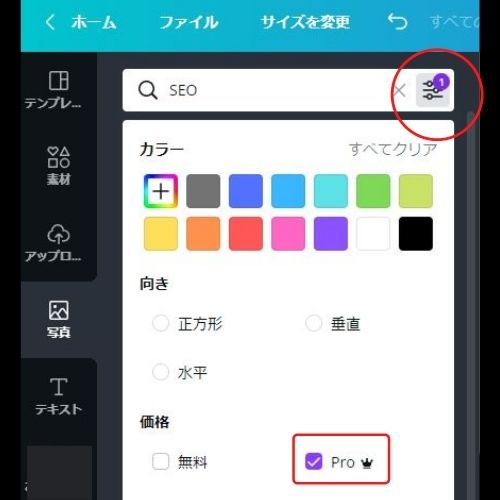
プロ版だけを抽出することも可能


写真素材は確かに増えて満足していますが、イラストは探すのにコツが必要。ここで書くと長くなってしまうので、また別の機会にイラストの探し方を紹介します(もっとイラスト検索が簡単にできるといいのにと思います)
クラウドストレージ100GBとフォルダ管理


無料版を使っていてストレスを感じるのが素材とデザインの管理です。
無料版だとフォルダを2つまでしか作れないからです。



デザイン一覧に、作成したデザインが大量に表示されていて、どれが何のために作ったのか解らなくなったりしたことない?



ある!私は無駄に増えたデザインや素材を管理ができずにストレスに感じていました。
そうなると必要な素材を探すのに時間がかかります
無駄な時間と労力を減らすためにも、フォルダ管理は必須です。
私は次の通りにフォルダを作って分けています
- 吹き出し用(ブログ別)
- アイキャッチ用
- サイズ別のフォルダ
- Twitterのヘッダー画像用
- インスタの投稿用
- YouTubeのサムネ用
他にも目的別に複数のフォルダがあります。
フォルダーの中にフォルダーを入れることも可能です
さらに、保存できるクラウド容量も5GBから100GBに増えるので沢山作る人は安心です
(私は作ったデザインは上書きしていくので、容量はそこまで使っていません)
背景透過機能
透過するまえ


透過したあと


だれもが経験する「この背を景消したい」という時がやってきます
簡単に背景を消すことがでるので、別の背景と組み合わせてオリジナルのアイキャッチを作ることも可能です


Canvaにある素材を使って、切り抜いた写真を反転させて組み合わせて作ったアイキャッチです
チャチャっと作ったのでセンスがないですが、5分程度でこれだけのものが作れます。



ココナラなどを利用して、ブログ用のアイコンを背景ありで発注したことはない?



ある!最初は解らなくて好きな色にしてもらって頼んだら、後から別の色に変更しようと思っても出来なかったことが。。



Canvaプロだと背景透過して保存ができるから、こんな感じで自由自在に変更できるよ
①背景が黄色のアイコン


②Canvaプロで背景を透過


③他の色に変えれます


特に、背景透過してpngでダウンロードができるのはブロガーにとって嬉しい
ただし、購入したアイコン画像の改変が可能か確認してから行いましょう。(アイコンを発注する場合は、最初から背景透過のpngで依頼すると透過作業が必要なくなります)
背景透過について、やり方や透過後の修正についてはこちらへ
編集中のサイズ変更


Canvaを使っている人なら一度は思ったことがあるのがサイズの変更です。
無料版では、編集中デザインのサイズ変更は出来ませんが、プロは可能です。
スクショした画像を複数使ってブログに載せる時にサイズ変更をする私は、この機能が使えないと地味に困るのです。(無料版だと、新規に作成する必要があります)
カスタムで好きなサイズに変更できるのはもちろん、デフォルトでInstagramやFacebookやロゴなど決まったサイズが用意されているので、選ぶだけで適した画像サイズに変更可能です(他にも名刺や履歴書、A4サイズなど色々あります)
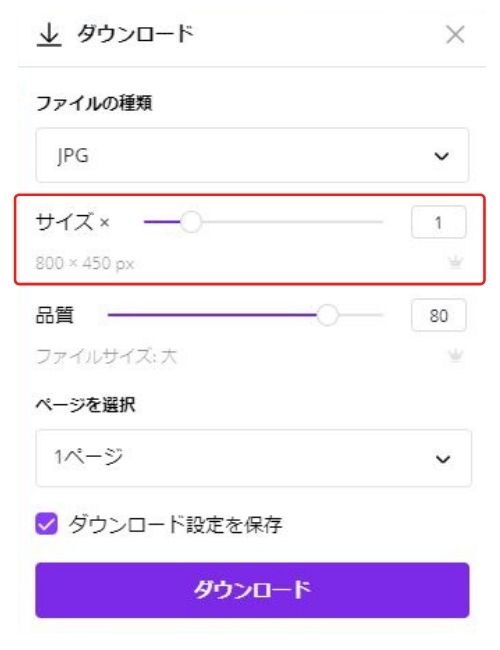
ダウンロード時のサイズ変更
サイズ変更は、編集中だけでなくダウンロードする時にもできます(ただし比率は同じ)
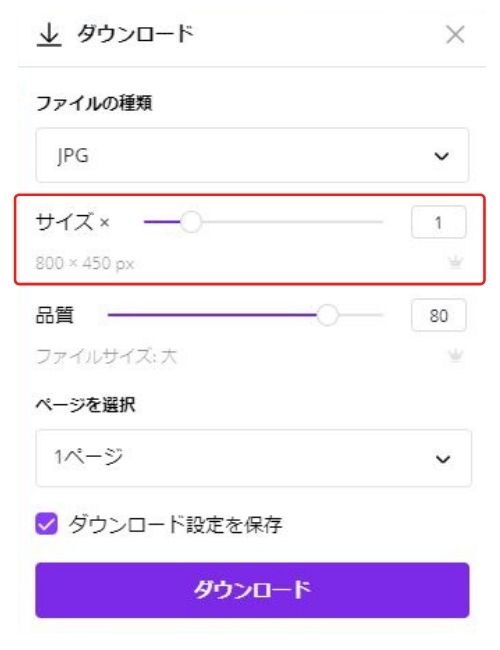
JPG


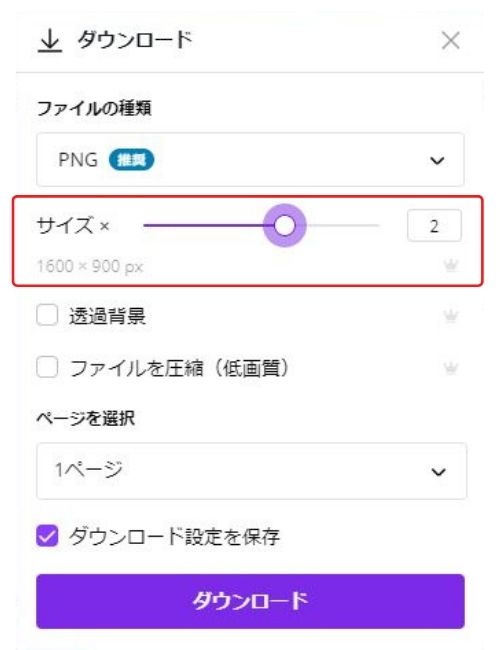
PING


ダウンロード時のサイズ変更はJPEGとPNGともに
- 最小が0.5倍
- 最大が3.0倍
まで変更できます
圧縮してダウンロード
個人的には時短に有効な機能がこの圧縮。
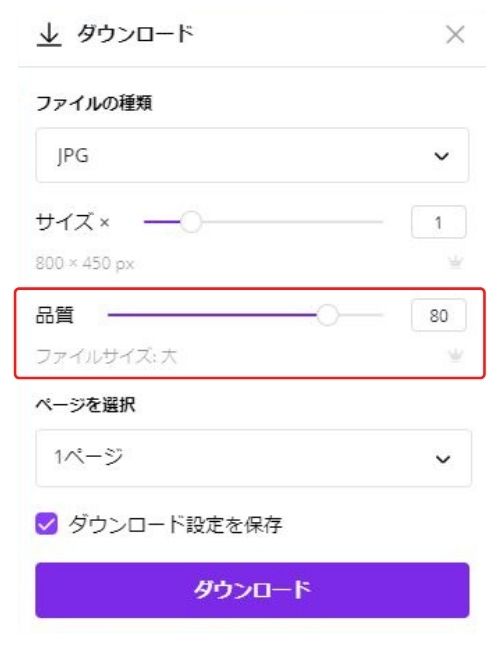
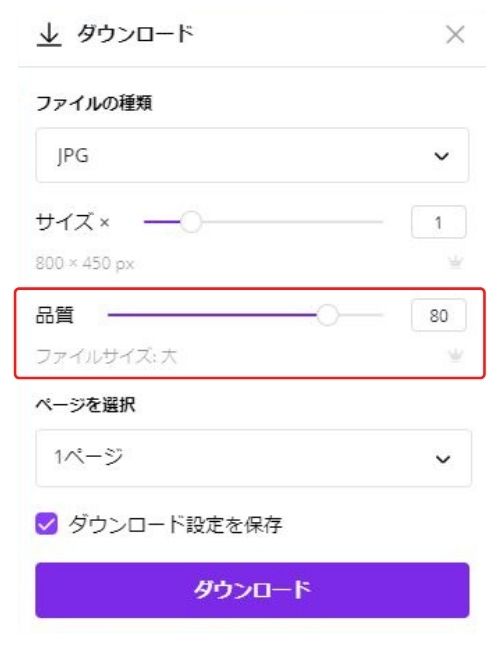
JPG


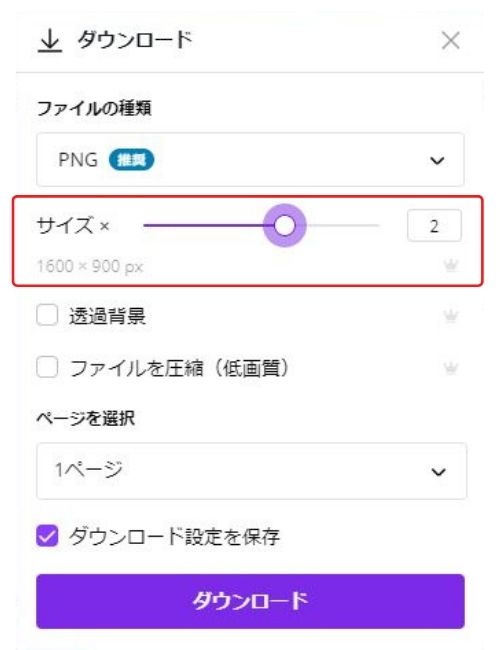
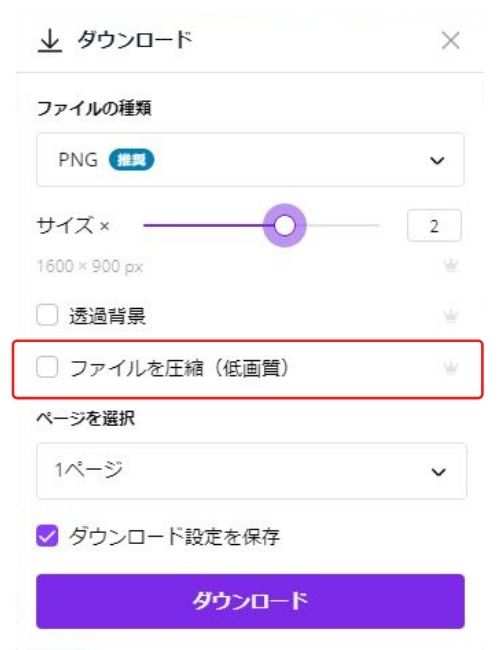
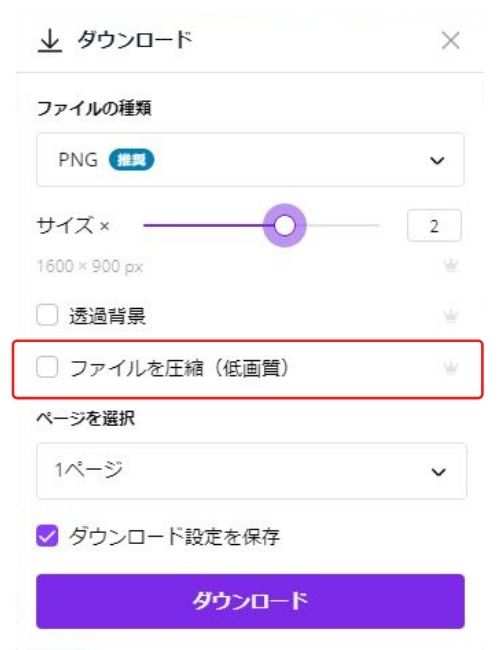
PING


ファイル形式によって圧縮できる内容が変わってきます(画像参照)
- JPEGは品質を0~100の間で設定できます
- PNGは選択の種類はなく、低画質のみの設定
試しに、ファイル形式別にどのくらい圧縮できているか確認してみたいと思います
PNGの場合
500px×500pxのPNG型式で保存した場合
圧縮なし


ファイルサイズ:68.4KB
低画質に圧縮


ファイルサイズ:49.8KB
ファイル容量が約7割程度におさえられ、画質は少し色が薄くなったかなという印象です
JPEGの場合
500px×500pxのJPEG型式で保存した場合
圧縮なし


サイズ:165.1KB
品質80


サイズ:37.6KB
品質60


サイズ:27.9KB
品質30


サイズ:20.5KB
文字が少しずつぼやけていって、色が薄くなっているように感じますが、大きな変化はありません。
ワードプレスに写真をそのままアップロードするのは表示速度の影響を考えるとNGです。必ずファイル容量を少なくする必要があります。プラグインを入れるか、別のツールを使って圧縮してからアップロードするのが通例ですが、Canvaならダウンロードする時に圧縮してくれるので、とても時短になります。



それにしてもJPEGを品質100でダウンロードするとPNGよりサイズが大きくなるのが不思議です
SNSへの予約投稿
Canvaでは、SNS用にデザインが色々と用意されていることは結構知られていますが、予約機能の認知度は低い印象です。


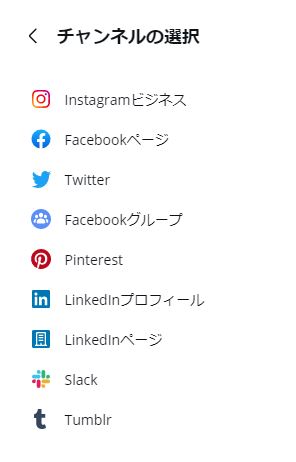
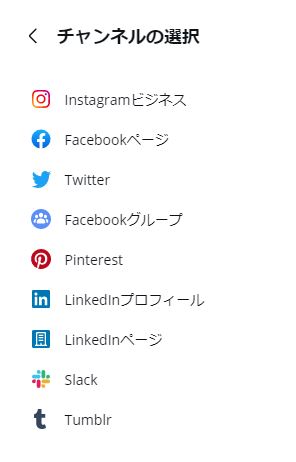
現在、予約投稿ができるSNSはこちら
- Facebookグループ
- Linkedinプロフィール
- Linkedinページ
- Slack
- Tumblr
さらに、プロ版は予約投稿を便利にするコンテンツプランナーというカレンダー管理機能があり、カレンダー上に予約投稿スケジュールが一目で確認できます
SNS運用を複数している人には嬉しい機能です
インスタグラムの予約投稿を利用するためには、インスタグラムのアカウントをビジネスアカウントにする必要があり、複数枚の投稿には対応していません(個人的には複数枚の投稿機能が欲しい)
他にもCanvaProで使える機能はあります
私が紹介したPro限定の機能は他にもありますが、私が実際に使っていないので詳しく説明ができません。
公式から抜粋した内容のみリスト化しておきます
- カスタムテンプレートを作成してロゴやフォントをアップロード
- デザインをアニメーションGIFまたはMP4ビデオでエクスポート
- ブランドキットを利用して、ロゴ、色、フォント全体でブランドのビジュアルアイデンティティを確立(100組のブランドキット)
- 24時間365日のサポート
Canvaプロの料金や支払い方法など
Canvaプロは無料版に比べて圧倒的に時短でストレスフリーになりますが、サブスク型の有料です。
参考までに料金や支払い方法などをまとめておきました。
料金
年払いにすると、トータルで6,000円(月々500円)も安くなります



私はもちろん、年払い
チーム利用の場合の料金
Canvaをチーム利用すると、割安になります。
ここからは人数が増えるごとに年間の料金も増えていきます。
なので、5人で利用するのが一番よきです。
5利用で1人当たり年間3,600円で利用できます。
支払い方法
支払いは、下記の5つの中から選べます
- Canvaクレジット
- クレジットカードまたはデビットカード
- iDeal (オランダ)
- PayPal
- Sofort(ドイツ)



私はPayPalを使って支払っています
解約
契約する前に解約方法を知っておきたい人が結構いるようなので、一応書いておきます。
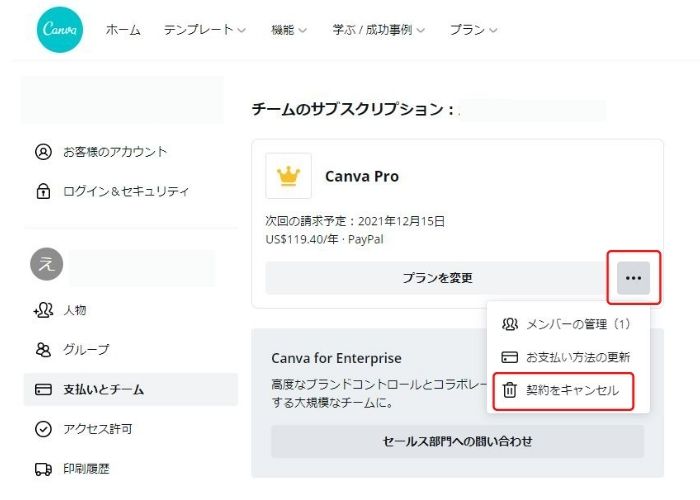
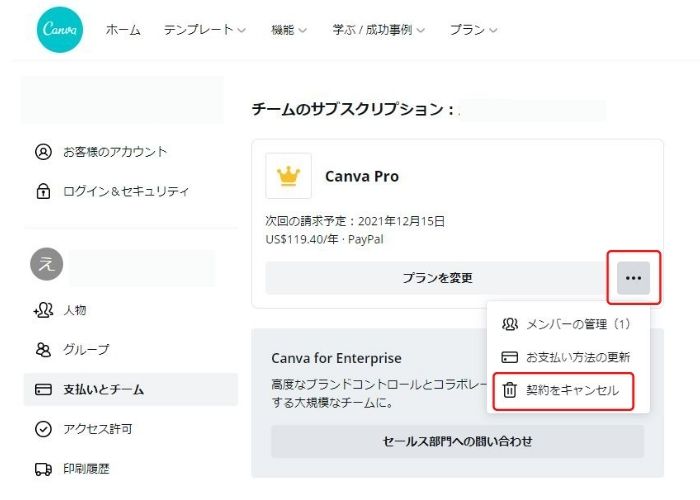
Canvaにログインしたあと、アカウント設定から「支払いとチーム」をクリックします


チームのサブスクリプションのCanvaProを確認し、プランを変更の右側…マークをクリックして契約をキャンセルで解約ができると思います。



実際にキャンセルして解約してしまったら困るので、これ以上先は確認していません。
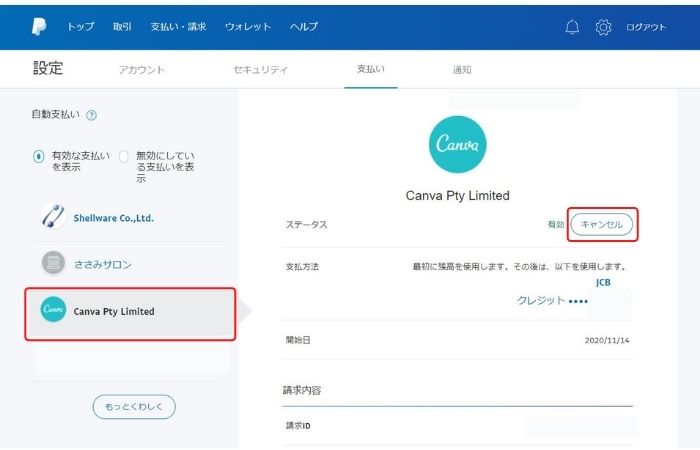
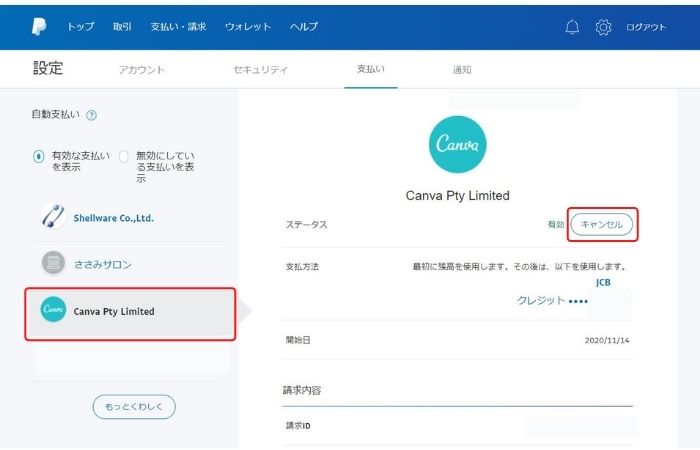
支払い方法をPayPalにしている人は ログインして支払いをキャンセルでも解約できると思います。
試しにペイパルにログインして確認。


サブスク契約の一覧からCanvaを選択し、後はキャンセルを押すだけで解約できます。
というわけで、解約は難しくないので安心してください。
無料期間を利用して試してみる
CanvaProを使ってみて、良かった点を紹介しましたが、結局は実際に使ってみないと解らないことも多いです。
そこでおススメするのがCanvaProの無料体験です。



サブスクにはよくある手法ですが、実際に試すのはとても大切
私は試しに無料体験を申し込んで、ストレスが軽減して無料版に戻れなくなりました。実際に使ってしまうと、快適な使い心地に無料版に戻れなくなる人が多いので課金する気持ちで申し込むくらいがいいかもしれません
まとめ
私がCanvaからCanvaProへ変更してみて、コレは良かった!と思う点を紹介しました
- 豊富な素材
- フォルダ管理機能
- 背景透過機能
- 編集中のサイズ変更
- ダウンロード時のサイズ変更
- 圧縮してダウンロード
- SNS予約投稿
この7つは私にとって欠かせない機能となっています。
こういう時にデメリットも紹介した方が良いのは解っていますが、正直なにも思いつきません。



あえて言うならお金がかかることくらい
人によっては年間1万円以上も出せないという方もいるので、そういう人には向きません。
私にとってはデメリットにならないので、これからもCanvaProとの付き合いは長く続きそうです。



コメント